
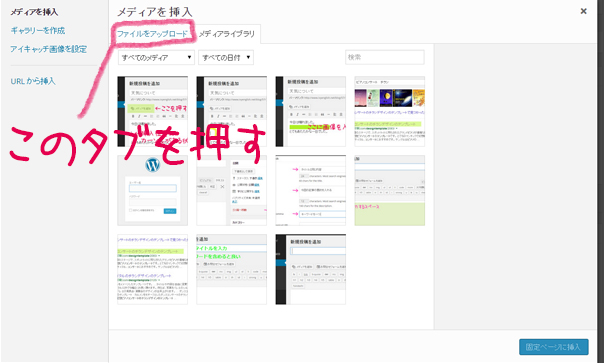
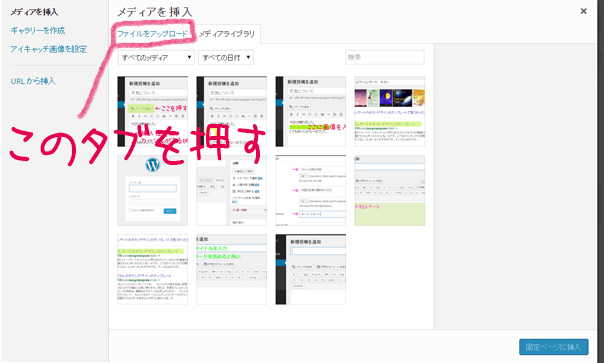
メディアを挿入の画面
wordpress内において、画像はメディアと呼んでおり、メディアを追加することで、画像を表示できるようになります。
それではその手順を紹介していきます。
画像データを用意する
まずは記事に掲載したい画像を用意します。デザインテーマによって掲載する画像の横幅は異なりますが、当店が作成する標準的なテーマの場合、横幅は604pxが最大値です。
※Imsanityというプラグインがインストールされていますので、大きすぎる画像をアップロードしても自動で縮小されます
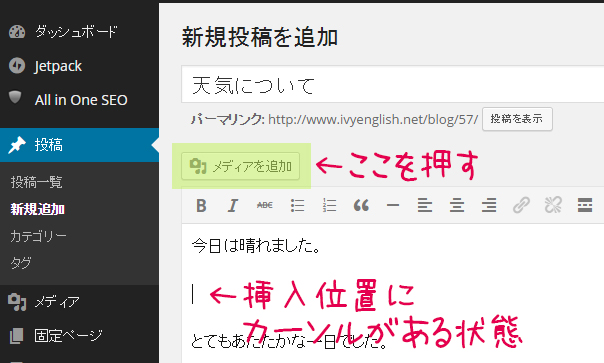
画像を挿入する位置を決める
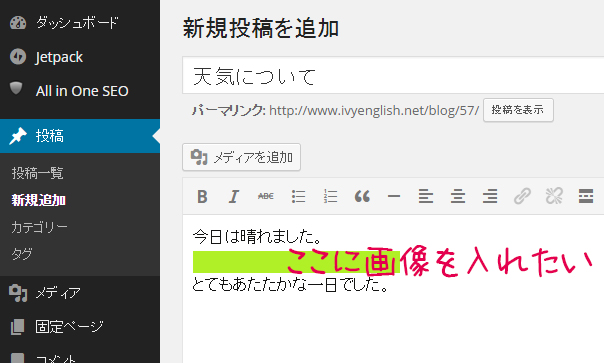
文章中のどこに画像を挿入するかの位置を決めます。

画像の挿入位置
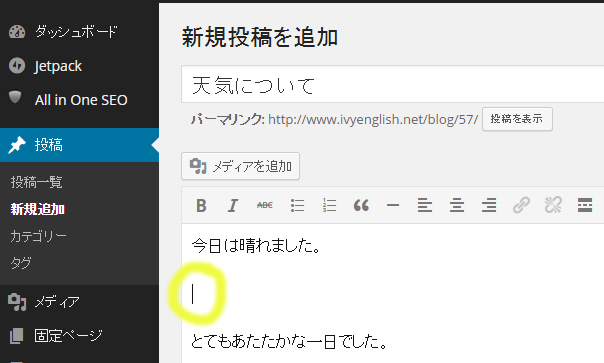
決まりましたら、挿入したい場所にカーソルを持っていきます。
挿入したい場所でカーソルが点灯していることを確認してください。

この場合は「晴れました。」の後で改行をしました
メディアを追加のボタンを押す
画像を挿入したい位置にカーソルがある状態で、メディアを追加のボタンを押します。
すると下記の画面に変わりますので、

ファイルをアップロードのタブをクリックしてください。

掲載する画像を選択できる画面になりますので、パソコン内の画像を保存している個所を開き
①画面にドラッグ&ドロップ
②ファイルを選択
のいずれかの方法で画像をアップロードします。
画像の設定をする
画像をアップロードすると下記の様な画面に変わります。

掲載したい画像にチェックが入ると、画像の詳細を設定できるようになります。
よくわからない場合は⑥の投稿に挿入のボタンを押すだけで記事に画像を掲載できます。
【詳細設定の説明】
①キャプション
写真や図、映像などが持つ意味を説明する文章を掲載すると、画像を表示した際に文字も表示されます。
②代替テキスト
検索エンジンは何の画像かを認識することが現時点でできません。どのような画像であるかを入力してください。
③配置
画像と文章の回り込みの設定です。文章中に画像を配置する場合、配置を左にしておくと、文章は画像の右側に表示されます。
④リンク先
画像をクリックした際に移動するページです。通常はなしか、そのまま画像へのリンクの設定になっています。
⑤サイズ
画像のサイズを変えたい場合に変更します。画像を小さく表示することはできますが、アップロードしたサイズよりも大きく変更することはできません。
⑥投稿に挿入
このボタンを押すと、編集中の投稿記事に画像を掲載し、記事の編集画面に戻ります。
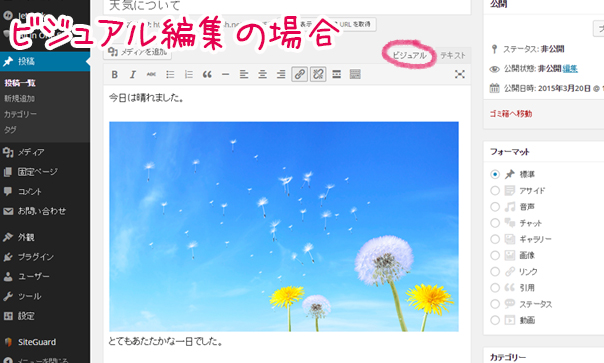
記事に画像が入る
投稿に挿入を押すと元の記事編集画面に戻り、挿入位置に画像が入ります。
【ビジュアル編集の場合】

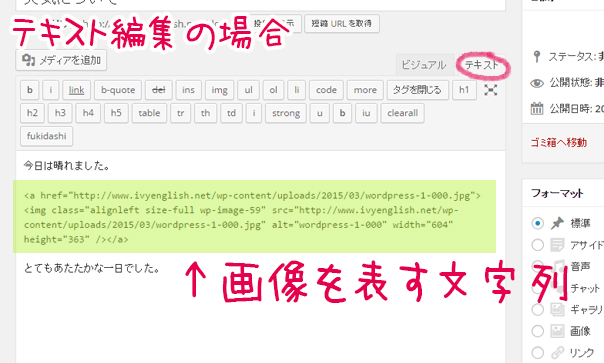
【テキスト編集の場合】
画面上、画像は表示されませんが、画像を表す文字列(imgタグ)が表示されます。
記事を公開すると問題なく画像が表示されます。